软件大小:308M
软件语言:简体中文
软件授权:免费软件
软件类别:编程开发
软件等级:
更新时间:2023-12-19
官方网站:
应用平台:Win2003,WinXP,Vista,Win7,Win8
- 软件介绍
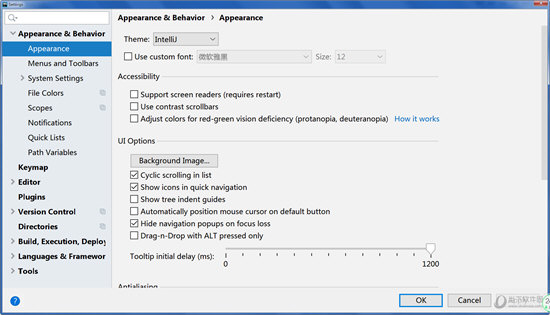
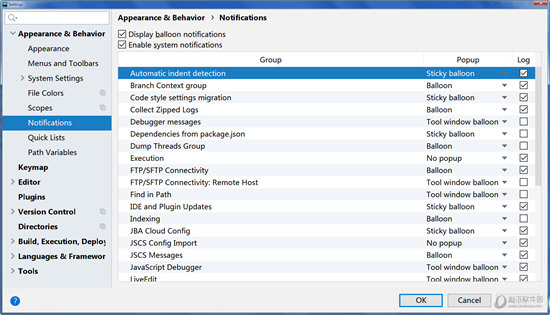
- 软件截图
- 相关阅读
- 下载地址
WebStorm2019.2.1破解版是一款功能强大的编程开发软件。该软件可以帮助程序员在键入时检测应用程序中的Angular特定错误,并建议快速修复,在这个版本里面改进了对Angular的支持,更新了CSS和HTML文档,更强大的调试控制台等等,非常适合程序员使用!

【功能特点】
智能的代码补全:支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化:代码不仅可以格式化,而且所有规则都可以自己来定义

html提示:大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询:只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全
代码导航和用法查询:项目查找函数或者变量,还可以查找使用并高亮。
代码重构:这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。

代码检查和快速修复:可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试:支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览:可以快速浏览和定位
代码折叠:功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
【全新功能】
一、JavaScript和TypeScript
1、使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await
您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。

二、构架
1、对Angular应用程序的新检查
对于Angular应用程序,webstorm 2019.1添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易
在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持
webstorm 2019.1现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
现在为使用扩展运算符合并的React props提供了更好的代码完成。

三、HTML和样式表
1、更新文档
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持
如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量
使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、测试
1、突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试
使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、工具
1、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
webstorm 2019.1现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose
如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。

六、IDE
1、新的UI主题
您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。



 网易邮箱大师 V7.17.6 iPhone版
网易邮箱大师 V7.17.6 iPhone版 金山词霸 V11.4.2 苹果版
金山词霸 V11.4.2 苹果版 可萌记账 V5.3.3 iPhone版
可萌记账 V5.3.3 iPhone版 天火浏览器 for iphone V5.1.2 苹果版
天火浏览器 for iphone V5.1.2 苹果版 91熊猫桌面 for iPhone V3.3.2 苹果版
91熊猫桌面 for iPhone V3.3.2 苹果版 360省电王 for iPhone V2.1.0 苹果越狱版
360省电王 for iPhone V2.1.0 苹果越狱版 启蒙听听 V4.5.0 iPhone版
启蒙听听 V4.5.0 iPhone版 惠赚优品 V1.1.5 苹果版
惠赚优品 V1.1.5 苹果版 蘑菇租房 V6.9.0 iPhone版
蘑菇租房 V6.9.0 iPhone版 Hi运动 V3.0.3 iPhone版
Hi运动 V3.0.3 iPhone版 众品券 V1.1.4 苹果版
众品券 V1.1.4 苹果版 蜜蜂出行 V6.1.1 iPhone版
蜜蜂出行 V6.1.1 iPhone版 骆驼加油 V2.3.7 苹果版
骆驼加油 V2.3.7 苹果版 海尔洗衣 V3.5.3 iPhone版
海尔洗衣 V3.5.3 iPhone版 房多多 V14.6.1 iPhone版
房多多 V14.6.1 iPhone版 天天拼货团 V3.88 iPhone版
天天拼货团 V3.88 iPhone版